Wireframes as a Fast and Effective Way to Spot Usability Issues in Design
Wireframes are the first visual stage of work.
5 May, 2023
Wireframes as a Fast and Effective Way to Spot Usability Issues in Design
Wireframes are the first visual stage of work. A wireframe is made taking into account user scenarios and technical specifications for the design. It is done after user scenarios and before UI design, and it is an integral part of the process, as this stage optimizes time and costs. Wireframes allow visualizing navigation patterns and processes, as well as ensure that the project architecture has been planned correctly. This will speed up the design process and, consequently, save time and budget.
Wireframe is a basic design image. It should clearly show:
- Main content group (What?)
- Information structure (Where?)
- Description and basic interaction visualization between the interface and the user (How?)

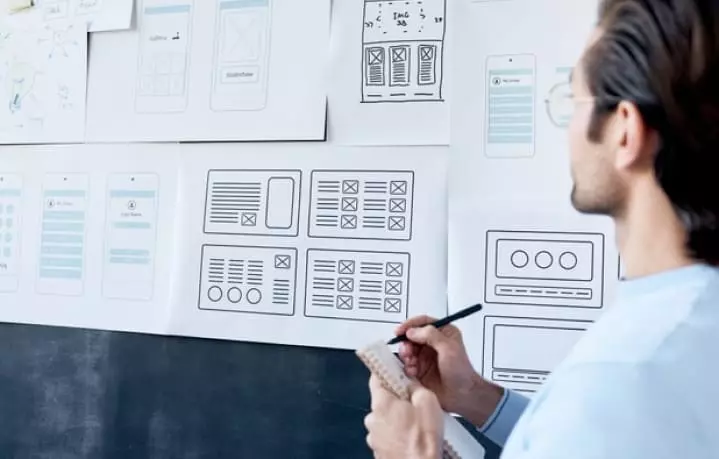
Wireframes are not a set of meaningless gray boxes, although they may look something like this. Think of them as a skeleton of your design and remember that wireframes should represent every detail of the final product. A wireframe is a 2D rendering of a page interface, prioritizing content, showing available features and how the user will interact with the service. They also play a crucial role in connecting information with visual design aspects by showing the paths between pages. Wireframes are deliberately stripped of color, graphics and stylized fonts, in order not to distract from the basic service scheme. Colors, graphics and fonts are added at the design stage.
“Image” is a key term here that will help find the accuracy you require. You cannot show too many details but, on the other hand, you have to create an accurate image of the final design product, not missing any important details. You are paving the way for the whole project and the people who will be working with you (developers, graphic designers, copywriters, project managers – they all need a well-made wireframe). Basically, you are creating a product map.

Purpose of Wireframes
The main purpose of wireframes is to save time and budget on improvements at all subsequent stages.
Initially, a wireframe is created for the client to better understand what their service will look like. It also makes it easier to work out the product map and make edits. Wireframing allows focusing on the structure of the product without being distracted by images and colors. Having a wireframe, you can start other stages of work, not waiting for the end of the design phase. This speeds up the whole process; accordingly, the finished product is obtained much faster.
Making changes to a wireframe is far less painful than making changes to the final product, since this is a prototype of the product, not the final version. Taking the time to think about the functionality layout of your pages will save a lot of time and cost. In other words, defining functionality in a wireframing phase will reduce the number of edit rounds during the design phase. A well-designed wireframe paves the way for the entire team, as well as is a great time saver.
“Well done wireframe is 70% of success,” a company designer.

Types of Wireframes
Wireframes are divided into low-fidelity and high-fidelity.
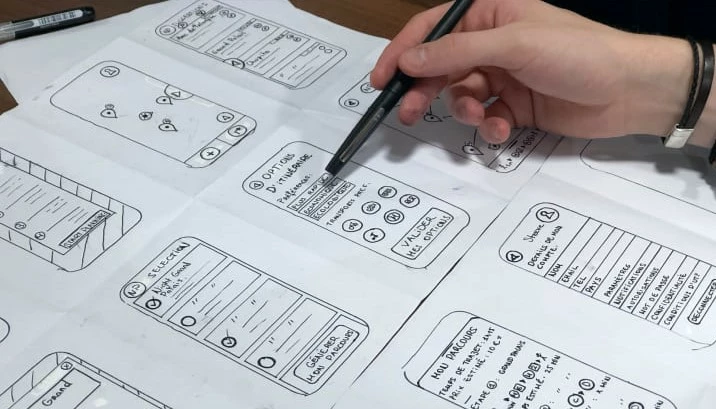
Low-fidelity wireframes represent a simple design outline. They require less time to be created, compared to high-fidelity ones, therefore less accuracy is spelled out in this version.
High-fidelity wireframes are very functional and interactive. They are very close to the final product, as most of the required prerequisites are shaped and integrated. Wireframes of this type help a design team test usability and identify problems in the workflow.
Which type you need depends on the complexity of your project.
It’s worth noting that wireframes can be made clickable. Therefore, this stage allows engaging analysts and testers – this makes it possible to collect feedback and immediately identify inconveniencies and the problems that may arise when using the service. High-fidelity wireframes have higher testing accuracy than low-fidelity ones, as they are more detailed and functional.
“The more complex is the project’s functionality, the more significant is the value of the wireframe,” the company designer
If you want the design to be as successful as possible, you should keep in touch with the team working on your project. Though you are the boss and it is up to you to require edits and make final decisions, it is worth considering your designer’s professional advice. Their experience and skills will help your product become popular with the users and achieve the desired goal.

Conclusion
Wireframes highlight usability and are a great way to illustrate page layout and element functionality of the pages.
Wireframing early in the process allows objective assessment of usability, transformation paths, element placement and helps identify weak spots in a timely manner. It is to the advantage of both the designer and the client. Apart from that, it helps to significantly save time on edits at later stages and, accordingly, save your budget. All this leads to the creation of intuitive, functional and, most importantly, elaborated digital products.
Let's work together to make your project a success
Contact usLast News
Thank you!
We’ve received your contact request and will contact you soon
Something went wrong
We couldn’t receive your contact request. Please try again later.